LOGOMOTION همه چیز درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی برند ایفا می کند و بهترین شرکت ها این را می دانند، بنابراین مدیران پول زیادی را برای ایجاد یک لوگو خرج می کنند. اگر یک سازمان به طور موثر برندسازی کند، اکثر مردم فقط با نگاه کردن به لوگو می توانند به سرعت برند را تشخیص دهند. Logomotion چیست؟ Logomotion یک تصویر ثابت/ایستا است که بدون افکت فقط روی لوگو قرار می گیرد. . Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به لوگوی شما است، از جلوه های پویا ساده تا ارائه کامل ویدیو. لوگوی شرکت به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. برای به دست آوردن بهترین انیمیشن از لوگوی شرکت خود، باید طراحی لوگوی خود را به یک انیماتور یا یک متخصص موشن گرافیک برون سپاری کنید. چگونه از قدرت Logomotion استفاده کنیم؟ در اینجا چند مکان وجود دارد که می توانید لوگوی جدید خود را تبلیغ کنید تا در دنیای تجارت رقابتی متمایز شوید.• رسانه های اجتماعی: از یک Logomotion GIF استفاده کنید و آن را با یک پیام بنویسید یا آن را در یک ویدیو جاسازی کنید و برای تعامل بیشتر در رسانه های اجتماعی پست کنید.• وب سایت شرکت: می توانید از Logomotion در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان را به خود جلب کنید و تأثیر مثبتی بر روی آنها بگذارید. • ارائه ها: برای افزودن اصالت می توانید آرم های متحرک را به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالاهای تبلیغاتی، صفحه فروش و ویدیوهای فروش خود استفاده کنید تا توجه مخاطبان خود را جلب کرده و آنها را تشویق کنید که به پیام شما گوش دهند. نحوه طراحی لوگوی متحرک با افتر افکت در اینجا به معرفی اصول انیمیشن لوگو می پردازیم. اگرچه در این آموزش از Adobe After Effects استفاده خواهیم کرد، اما اکثر برنامه های انیمیشن به طور مشابه کار می کنند، اگرچه برخی از عناوین و گزینه های منو ممکن است متفاوت باشند. مرحله 1: فایل لوگو را آماده کنید. ما با ایجاد لوگو در Adobe Illustrator (یا نرم افزار مشابهی که دارید) شروع کردیم. این برای این است که مطمئن شویم فایل لوگوی ما روی انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن شطرنجی است، اما فایل های لوگوی اصلی باید به صورت وکتور باشند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر، اندازه آنها را تغییر دهید، که بعداً هنگام کار با لایه های شکل مفید خواهد بود.همچنین، آرم ها باید لایه بندی شوند، نه اینکه در یک شی گروه بندی شوند. این امکان را به شما می دهد تا با متحرک سازی قسمت های جداگانه لوگو به راحتی انیمیشن های پیچیده ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید و سپس قطعات لوگوی خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگو و رفتن به Edit > Edit Colors > Convert to RGB، آن را تغییر دهید. وقتی آماده شدید، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که انواع فایل After Effects در خانواده نرم افزارهای Adobe قرار دارند، ما لوگویی را که ایجاد کرده ایم به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع دیگر استفاده کنید.فایل های برداری
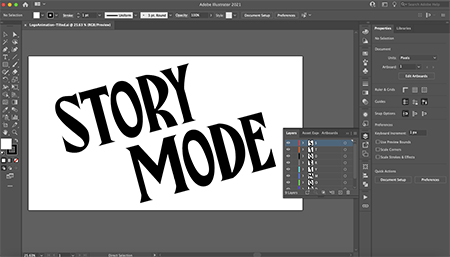
LOGOMOTION همه چیز درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی برند ایفا می کند و بهترین شرکت ها این را می دانند، بنابراین مدیران پول زیادی را برای ایجاد یک لوگو خرج می کنند. اگر یک سازمان به طور موثر برندسازی کند، اکثر مردم فقط با نگاه کردن به لوگو می توانند به سرعت برند را تشخیص دهند. Logomotion چیست؟ Logomotion یک تصویر ثابت/ایستا است که بدون افکت فقط روی لوگو قرار می گیرد. . Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به لوگوی شما است، از جلوه های پویا ساده تا ارائه کامل ویدیو. لوگوی شرکت به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. برای به دست آوردن بهترین انیمیشن از لوگوی شرکت خود، باید طراحی لوگوی خود را به یک انیماتور یا یک متخصص موشن گرافیک برون سپاری کنید. چگونه از قدرت Logomotion استفاده کنیم؟ در اینجا چند مکان وجود دارد که می توانید لوگوی جدید خود را تبلیغ کنید تا در دنیای تجارت رقابتی متمایز شوید.• رسانه های اجتماعی: از یک Logomotion GIF استفاده کنید و آن را با یک پیام بنویسید یا آن را در یک ویدیو جاسازی کنید و برای تعامل بیشتر در رسانه های اجتماعی پست کنید.• وب سایت شرکت: می توانید از Logomotion در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان را به خود جلب کنید و تأثیر مثبتی بر روی آنها بگذارید. • ارائه ها: برای افزودن اصالت می توانید آرم های متحرک را به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالاهای تبلیغاتی، صفحه فروش و ویدیوهای فروش خود استفاده کنید تا توجه مخاطبان خود را جلب کرده و آنها را تشویق کنید که به پیام شما گوش دهند. نحوه طراحی لوگوی متحرک با افتر افکت در اینجا به معرفی اصول انیمیشن لوگو می پردازیم. اگرچه در این آموزش از Adobe After Effects استفاده خواهیم کرد، اما اکثر برنامه های انیمیشن به طور مشابه کار می کنند، اگرچه برخی از عناوین و گزینه های منو ممکن است متفاوت باشند. مرحله 1: فایل لوگو را آماده کنید. ما با ایجاد لوگو در Adobe Illustrator (یا نرم افزار مشابهی که دارید) شروع کردیم. این برای این است که مطمئن شویم فایل لوگوی ما روی انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن شطرنجی است، اما فایل های لوگوی اصلی باید به صورت وکتور باشند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر، اندازه آنها را تغییر دهید، که بعداً هنگام کار با لایه های شکل مفید خواهد بود.همچنین، آرم ها باید لایه بندی شوند، نه اینکه در یک شی گروه بندی شوند. این امکان را به شما می دهد تا با متحرک سازی قسمت های جداگانه لوگو به راحتی انیمیشن های پیچیده ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید و سپس قطعات لوگوی خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگو و رفتن به Edit > Edit Colors > Convert to RGB، آن را تغییر دهید. وقتی آماده شدید، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که انواع فایل After Effects در خانواده نرم افزارهای Adobe قرار دارند، ما لوگویی را که ایجاد کرده ایم به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع دیگر استفاده کنید.فایل های برداری  مراحل طراحی و ایجاد لوگوی متحرک مرحله 2: وارد کردن لوگو به افتر افکتافتر افکت را باز کنید. رابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین با اصول اولیه شروع می کنیم: 1- نوار ابزار: در اینجا می توانید ابزار قلم، ابزار متن و غیره را پیدا کنید. می توانید به ابزارهای گرافیکی اولیه مانند 2- پنل پروژه: در اینجا مدیریت می کنید و فایل های رسانه ای خود را از کل پروژه سازماندهی کنید. Running Comps صحنه هایی هستند که هرکدام جدول زمانی انیمیشن خود را دارند. در بخش بعدی، خط زمانی تحت اللفظی را در سمت راست (جایی که رویدادهای انیمیشن را تنظیم میکنید تا طرحبندی را فعال کنند) و ناحیه ترکیببندی در سمت چپ (جایی که 5- Control Panel است – اینجا جایی است که رسانه را تنظیم میکنید) میخواهید. . . قابلیتهای اطلاعات، پاراگراف و تراز، و انیمیشنها در After Effects تنظیم شدهاند و میتوانید به ویژگیهای مختلف پشتیبانی مانند کتابخانههای آماده برای استفاده برای جلوههای بصری دسترسی داشته باشید.اگر در مورد ابزار یا دکمه ای مطمئن نیستید، برای توضیح روی آن نگه دارید. برای وارد کردن یک فایل لوگو، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به مسیر File>Import>File بروید.
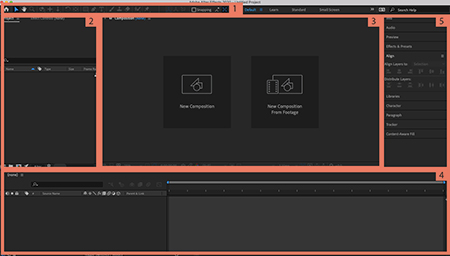
مراحل طراحی و ایجاد لوگوی متحرک مرحله 2: وارد کردن لوگو به افتر افکتافتر افکت را باز کنید. رابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، بنابراین با اصول اولیه شروع می کنیم: 1- نوار ابزار: در اینجا می توانید ابزار قلم، ابزار متن و غیره را پیدا کنید. می توانید به ابزارهای گرافیکی اولیه مانند 2- پنل پروژه: در اینجا مدیریت می کنید و فایل های رسانه ای خود را از کل پروژه سازماندهی کنید. Running Comps صحنه هایی هستند که هرکدام جدول زمانی انیمیشن خود را دارند. در بخش بعدی، خط زمانی تحت اللفظی را در سمت راست (جایی که رویدادهای انیمیشن را تنظیم میکنید تا طرحبندی را فعال کنند) و ناحیه ترکیببندی در سمت چپ (جایی که 5- Control Panel است – اینجا جایی است که رسانه را تنظیم میکنید) میخواهید. . . قابلیتهای اطلاعات، پاراگراف و تراز، و انیمیشنها در After Effects تنظیم شدهاند و میتوانید به ویژگیهای مختلف پشتیبانی مانند کتابخانههای آماده برای استفاده برای جلوههای بصری دسترسی داشته باشید.اگر در مورد ابزار یا دکمه ای مطمئن نیستید، برای توضیح روی آن نگه دارید. برای وارد کردن یک فایل لوگو، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به مسیر File>Import>File بروید. Motion Logo طراحی مرحله 3: راه اندازی Comp Comp محفظه ای است که به شما امکان می دهد فایل های رسانه ای را لایه بندی، ویرایش و متحرک کنید. یک اثر بزرگتر، مانند یک فیلم، از چندین ترکیب تشکیل شده است که در پانل های پروژه سازماندهی شده اند. بنابراین، می توانید Comps را به عنوان صحنه ای از آن فیلم تصور کنید، و هر خط از کامپ ها جدول زمانی خاص خود را دارد. در مورد ما، یک انیمیشن لوگوی کوتاهتر از پنج ثانیه به ترکیب بسیار کمی نیاز دارد. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition، کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که می خواهید انتخاب کنید. در پنجره زیر، یک نام به پس زمینه اختصاص دهید. بر روی Create Build Volume کلیک کرده و OK را انتخاب کنید. حالا فایل لوگوی خود را از پانل پروژه به پانل تایم لاین بکشید و باید لوگو را در پنجره پیش نمایش ببینید.در غیر این صورت، به یاد داشته باشید که پسزمینه را زیر فایل لوگو بکشید و لایهها را دوباره مرتب کنید، روی فایل لوگو در پانل ترکیبی راست کلیک کرده و Create > Convert to Layer Kit را انتخاب کنید.با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (می توانید تغییر نماد را مشاهده کنید). حالا با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به مجموعه جدیدی می برد که شامل تمام لایه های جداگانه ای است که در Illustrator تنظیم کرده اید. اکنون میتوانید نحوه عملکرد مجموعهها را ببینید: آنها اساساً مانند پوشههای تودرتو هستند. در صورت تمایل می توانید روی هر یک از این لایه ها در کیت خود کلیک راست کرده و “Create Preset” را انتخاب کنید. این به آن لایه یک جدول زمانی انیمیشن مجزا میدهد، بهصورت اختیاری که کل لوگو در کیت قبلی تعبیه شده است. یکباره فعال و استفاده کنید. جدول زمانی مرتبط با کیت کلید
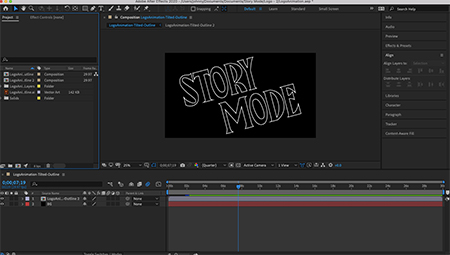
Motion Logo طراحی مرحله 3: راه اندازی Comp Comp محفظه ای است که به شما امکان می دهد فایل های رسانه ای را لایه بندی، ویرایش و متحرک کنید. یک اثر بزرگتر، مانند یک فیلم، از چندین ترکیب تشکیل شده است که در پانل های پروژه سازماندهی شده اند. بنابراین، می توانید Comps را به عنوان صحنه ای از آن فیلم تصور کنید، و هر خط از کامپ ها جدول زمانی خاص خود را دارد. در مورد ما، یک انیمیشن لوگوی کوتاهتر از پنج ثانیه به ترکیب بسیار کمی نیاز دارد. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition، کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که می خواهید انتخاب کنید. در پنجره زیر، یک نام به پس زمینه اختصاص دهید. بر روی Create Build Volume کلیک کرده و OK را انتخاب کنید. حالا فایل لوگوی خود را از پانل پروژه به پانل تایم لاین بکشید و باید لوگو را در پنجره پیش نمایش ببینید.در غیر این صورت، به یاد داشته باشید که پسزمینه را زیر فایل لوگو بکشید و لایهها را دوباره مرتب کنید، روی فایل لوگو در پانل ترکیبی راست کلیک کرده و Create > Convert to Layer Kit را انتخاب کنید.با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (می توانید تغییر نماد را مشاهده کنید). حالا با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به مجموعه جدیدی می برد که شامل تمام لایه های جداگانه ای است که در Illustrator تنظیم کرده اید. اکنون میتوانید نحوه عملکرد مجموعهها را ببینید: آنها اساساً مانند پوشههای تودرتو هستند. در صورت تمایل می توانید روی هر یک از این لایه ها در کیت خود کلیک راست کرده و “Create Preset” را انتخاب کنید. این به آن لایه یک جدول زمانی انیمیشن مجزا میدهد، بهصورت اختیاری که کل لوگو در کیت قبلی تعبیه شده است. یکباره فعال و استفاده کنید. جدول زمانی مرتبط با کیت کلید  ایجاد یک لوگوی متحرک مرحله 4: انیمیشن فریم کلیدی After Effects (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی کار می کند. فریم های کلیدی نشانگرهایی هستند که برای تعیین زمان شروع و پایان انیمیشن شما استفاده می شوند. به عنوان مثال، اجازه دهید با یک انیمیشن بسیار ساده شروع کنیم: fade-in.یک شی دارای چندین ویژگی مرتبط با آن است و ویژگی هایی که در طول زمان تغییر می کنند بیشتر انیمیشن هستندبرای مشاهده این ویژگی ها، روی نماد توسعه در کنار لوگوی کمپ و ویژگی Transform در زیر کلیک کنید.
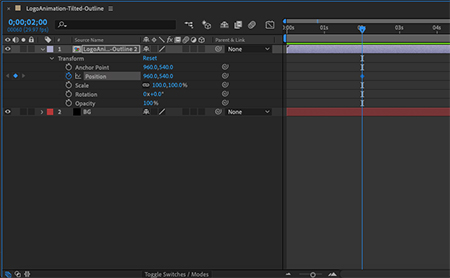
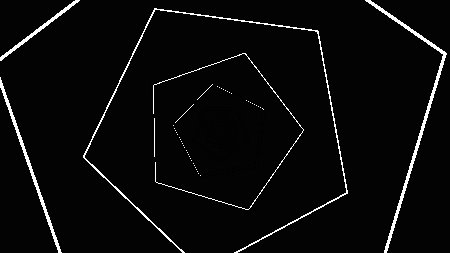
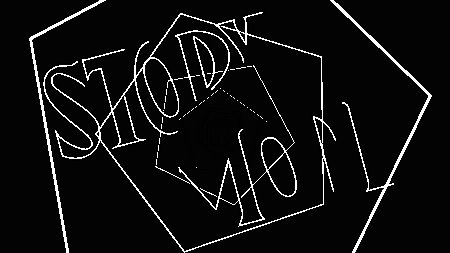
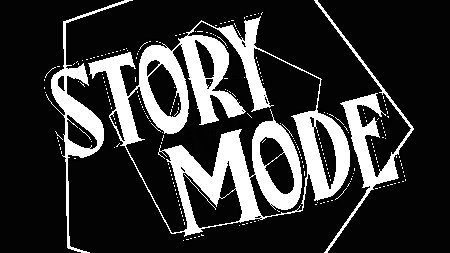
ایجاد یک لوگوی متحرک مرحله 4: انیمیشن فریم کلیدی After Effects (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی کار می کند. فریم های کلیدی نشانگرهایی هستند که برای تعیین زمان شروع و پایان انیمیشن شما استفاده می شوند. به عنوان مثال، اجازه دهید با یک انیمیشن بسیار ساده شروع کنیم: fade-in.یک شی دارای چندین ویژگی مرتبط با آن است و ویژگی هایی که در طول زمان تغییر می کنند بیشتر انیمیشن هستندبرای مشاهده این ویژگی ها، روی نماد توسعه در کنار لوگوی کمپ و ویژگی Transform در زیر کلیک کنید.  متحرک سازی یک لوگو با فریم های کلیدی مرحله 5: لوگوی خود را با استفاده از لایه های شکل متحرک کنید حال بیایید به چند روش جالب تر برای متحرک سازی با استفاده از لایه های شکل نگاه کنیم. لایه های شکل اشیایی هستند که حاوی اطلاعات مسیر مانند نقاط لنگر و خطوط اتصال هستند (شبیه به آنچه در برنامه های برداری می یابیم) و دستکاری آنها همه احتمالات انیمیشن را با تابع تبدیل باز می کند. لایه های شکل ستاره هستند و می توانید با کلیک راست بر روی لایه شکل و انتخاب Create > Create Shapes From Vector Layer، گرافیک برداری ایجاد کنید. ابتدا لوگو را به یک لایه شکل تبدیل می کنیم. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes from Vector Layer را انتخاب کنید. خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این لایه شکل است. در زیر لایه شکل، یک ویژگی Content و همچنین یک ویژگی Transform را مشاهده خواهید کرد.در سمت راست ویژگی محتوا، دکمه More را خواهید دید که به شما امکان می دهد ویژگی های اضافی را که می خواهید فعال کنید انتخاب کنید.لایه های شکل دارای یک دکمه Add (در سمت راست ویژگی Content) هستند که به شما امکان می دهد ویژگی های مختلف انیمیشن مانند مسیرهای برش را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Trim Paths استفاده می کنیم. برای انجام این کار، با استفاده از دکمه Add برای هر حرف، Trim Paths را به لایه های شکل اضافه کنید. من همچنین ویژگی End Keyframe را روی 0% در شروع تایم لاین و 100% بعد از 1 ثانیه تنظیم کردم. همانطور که می بینید، این منجر به یک دست نامرئی می شود که خطوط کلی حروف را در زمان واقعی ردیابی می کند. با استفاده از لایه شکل چند ضلعی و ویژگی Repeater توانستیم یک پس زمینه متحرک ایجاد کنیم. می توانید به ویرایشگر نمودار مراجعه کنید. و یک نمایش تصویری از زمان را ببینید. برای انجام این کار، روی نماد نمودار (اگر ماوس را نگه دارید ویرایشگر نمودار نامیده می شود) در بالای پانل خط زمانی کلیک کنید، که خط زمانی را به نمودار خطی تغییر می دهد. شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید.در حال حاضر، ما فقط فریم های کلیدی باز و بسته را ایجاد کرده ایم، بنابراین زمان را به After Effects واگذار کرده ایم.بدون جهت، After Effects هر فریم از انیمیشن را به طور یکنواخت حرکت می دهد و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییر عمدی در زمان به انیمیشن حس واقعگرایی میدهد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن را با استفاده از کنترل های Bézier زمان بندی کنید تا یک خط نمودار را به منحنی تبدیل کنید. در پایین ویرایشگر گرافیکی در سمت راست، تعدادی آیکون مربع با نقاطی که با خطوط به هم متصل شدهاند، میبینید که ابزارهای Bézier هستند. روی یکی از فریم های کلیدی Bézier خود کلیک کنید و نگه دارید تا ابزاری به نام Convert Keyframes to Auto Bézier پیدا کنید. روی آن کلیک کنید و یک دسته زرد روی نمودار ظاهر می شود. کشیدن این دسته خط را منحنی می کند و زمان انیمیشن را تغییر می دهد. آماده صدور لوگوی خود
متحرک سازی یک لوگو با فریم های کلیدی مرحله 5: لوگوی خود را با استفاده از لایه های شکل متحرک کنید حال بیایید به چند روش جالب تر برای متحرک سازی با استفاده از لایه های شکل نگاه کنیم. لایه های شکل اشیایی هستند که حاوی اطلاعات مسیر مانند نقاط لنگر و خطوط اتصال هستند (شبیه به آنچه در برنامه های برداری می یابیم) و دستکاری آنها همه احتمالات انیمیشن را با تابع تبدیل باز می کند. لایه های شکل ستاره هستند و می توانید با کلیک راست بر روی لایه شکل و انتخاب Create > Create Shapes From Vector Layer، گرافیک برداری ایجاد کنید. ابتدا لوگو را به یک لایه شکل تبدیل می کنیم. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes from Vector Layer را انتخاب کنید. خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این لایه شکل است. در زیر لایه شکل، یک ویژگی Content و همچنین یک ویژگی Transform را مشاهده خواهید کرد.در سمت راست ویژگی محتوا، دکمه More را خواهید دید که به شما امکان می دهد ویژگی های اضافی را که می خواهید فعال کنید انتخاب کنید.لایه های شکل دارای یک دکمه Add (در سمت راست ویژگی Content) هستند که به شما امکان می دهد ویژگی های مختلف انیمیشن مانند مسیرهای برش را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Trim Paths استفاده می کنیم. برای انجام این کار، با استفاده از دکمه Add برای هر حرف، Trim Paths را به لایه های شکل اضافه کنید. من همچنین ویژگی End Keyframe را روی 0% در شروع تایم لاین و 100% بعد از 1 ثانیه تنظیم کردم. همانطور که می بینید، این منجر به یک دست نامرئی می شود که خطوط کلی حروف را در زمان واقعی ردیابی می کند. با استفاده از لایه شکل چند ضلعی و ویژگی Repeater توانستیم یک پس زمینه متحرک ایجاد کنیم. می توانید به ویرایشگر نمودار مراجعه کنید. و یک نمایش تصویری از زمان را ببینید. برای انجام این کار، روی نماد نمودار (اگر ماوس را نگه دارید ویرایشگر نمودار نامیده می شود) در بالای پانل خط زمانی کلیک کنید، که خط زمانی را به نمودار خطی تغییر می دهد. شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید.در حال حاضر، ما فقط فریم های کلیدی باز و بسته را ایجاد کرده ایم، بنابراین زمان را به After Effects واگذار کرده ایم.بدون جهت، After Effects هر فریم از انیمیشن را به طور یکنواخت حرکت می دهد و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییر عمدی در زمان به انیمیشن حس واقعگرایی میدهد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خط نمودار را تنظیم کنید. ویرایشگر نمودار به شما امکان می دهد انیمیشن را با استفاده از کنترل های Bézier زمان بندی کنید تا یک خط نمودار را به منحنی تبدیل کنید. در پایین ویرایشگر گرافیکی در سمت راست، تعدادی آیکون مربع با نقاطی که با خطوط به هم متصل شدهاند، میبینید که ابزارهای Bézier هستند. روی یکی از فریم های کلیدی Bézier خود کلیک کنید و نگه دارید تا ابزاری به نام Convert Keyframes to Auto Bézier پیدا کنید. روی آن کلیک کنید و یک دسته زرد روی نمودار ظاهر می شود. کشیدن این دسته خط را منحنی می کند و زمان انیمیشن را تغییر می دهد. آماده صدور لوگوی خود  مرحله 7: لوگوموبایل خود را صادر کنید هنگامی که آماده صادر کردن لوگوی تمام شده خود هستید، به File > Export > Queue Adobe Media Encoder بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 سازگار با ویدئو صادر می شوداز آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگو ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی تقسیم شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. همچنین می توانید با کلیک بر روی متن آبی رنگ زیر فایل خروجی، پوشه مقصد را برای فایل تمام شده خود تنظیم کنید. ، به File > Export بروید. > Adobe Media Encoder را اضافه کنید و Animated Gif را از لیست کشویی زیر نوار Format انتخاب کنید. روی متن آبی برجسته شده در زیر Advance دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره روی OK کلیک کنید. وقتی کارتان تمام شد، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مقصد مورد نظر نمایش داده شود. .
مرحله 7: لوگوموبایل خود را صادر کنید هنگامی که آماده صادر کردن لوگوی تمام شده خود هستید، به File > Export > Queue Adobe Media Encoder بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 سازگار با ویدئو صادر می شوداز آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگو ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی تقسیم شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. همچنین می توانید با کلیک بر روی متن آبی رنگ زیر فایل خروجی، پوشه مقصد را برای فایل تمام شده خود تنظیم کنید. ، به File > Export بروید. > Adobe Media Encoder را اضافه کنید و Animated Gif را از لیست کشویی زیر نوار Format انتخاب کنید. روی متن آبی برجسته شده در زیر Advance دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره روی OK کلیک کنید. وقتی کارتان تمام شد، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مقصد مورد نظر نمایش داده شود. .
لوگوموشن چیست؟ + نحوه طراحی لوگو موشن با برنامه افترافکت
.